Reto 2 – Análisis Heurístico – Evaluación de la Usabilidad
Para realizar el Reto 2 de la asignatura de Evaluación de la Usabilidad he seleccionado la interfaz Twinkl que se trata básicamente de una plataforma que funciona como fuente de recursos educativos que pueden ser utilizados por docentes o adultos para la enseñanza y/o organización educativa hacia niños/as de colegios normo-típicos o de educación especial. Las funcionalidades de Twinkl se resumen en las siguientes:
- Recursos educativos para niños/as de entre 3 a 18 años de enseñanza normo-típica.
- Recursos educativos para niños/as con necesidades especiales.
- Recursos educativos para niños/as con problemas en comunicación por desconocimiento de la lengua, INA (International New Arrivals).
- Recursos para docentes en lo que a la parte organizacional respecta, es decir, recursos para encarrilar los planes docentes, recursos para la evaluación, entre otros.

Una vez hecho una aproximación de lo que trata en sí la plataforma, procederemos a dar una breve explicación del porqué de la elección de esta plataforma. En primer lugar, me resulta interesante porque funciona como una base de datos, con un sistema que intenta ser lo más asequible para los usuarios, es decir, el material debería ser bastante accesible y, además, contiene muchos recursos de diversa índole para los diferentes contextos educacionales, es decir, se trata de una plataforma que funciona como biblioteca online donde los usuarios pueden acceder tras una búsqueda y un filtrado sencillo.
Sin más dilación, procederemos a realizar la evaluación heurística de esta plataforma, siguiendo los 10 principios de Jakob Nielsen.
- Visibilidad del estado del sistema.
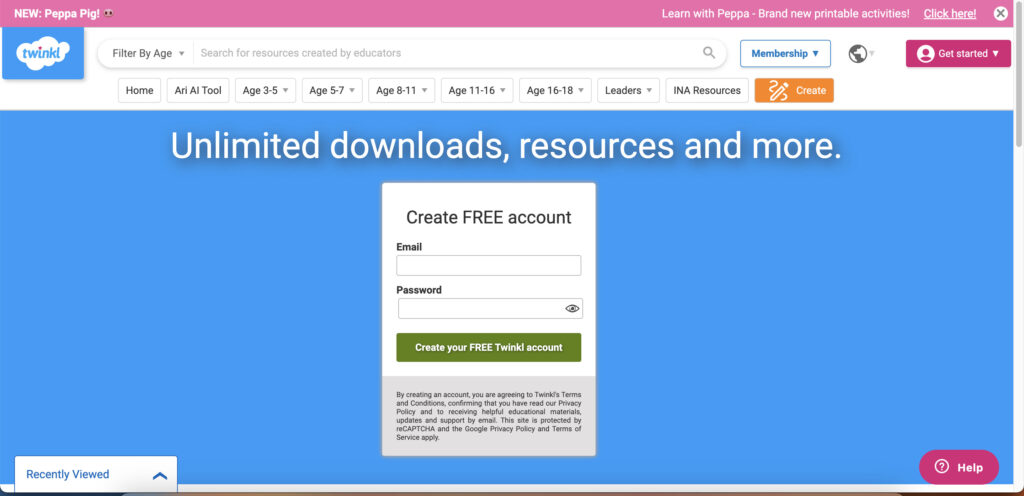
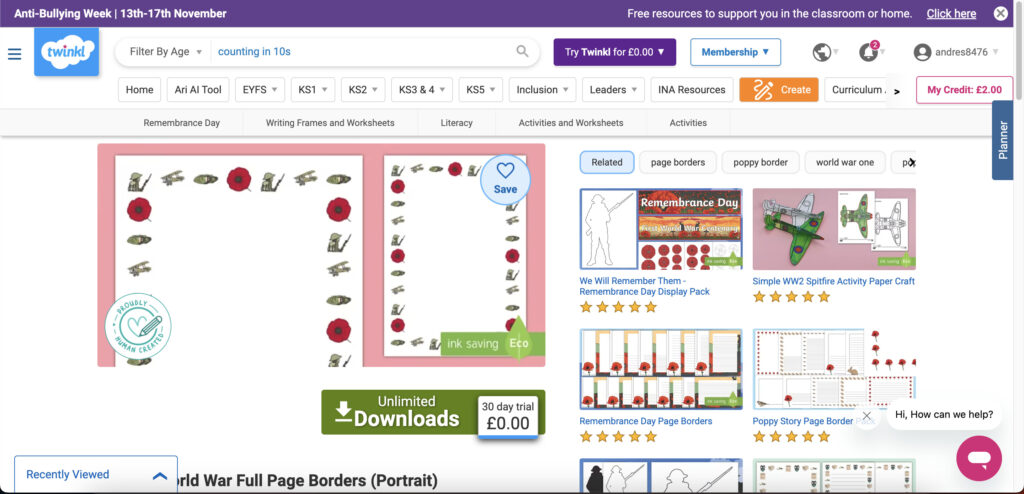
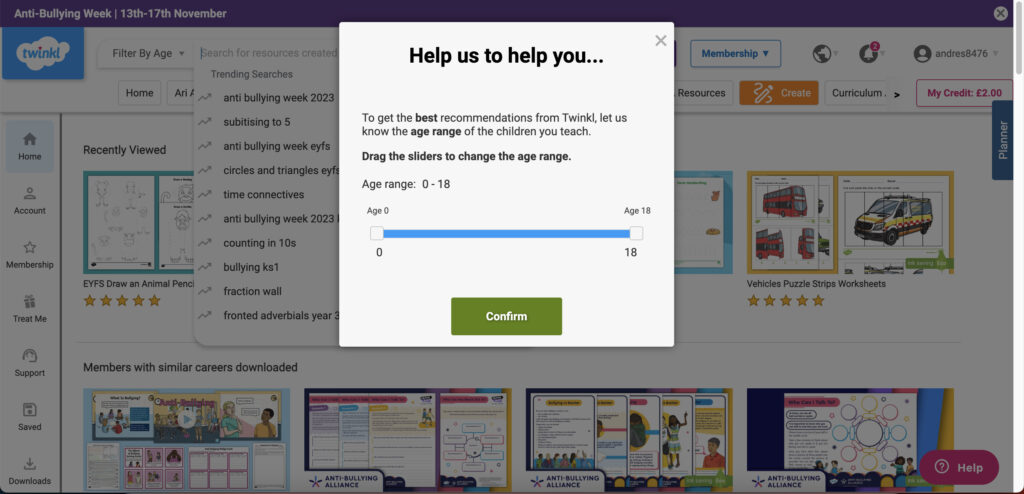
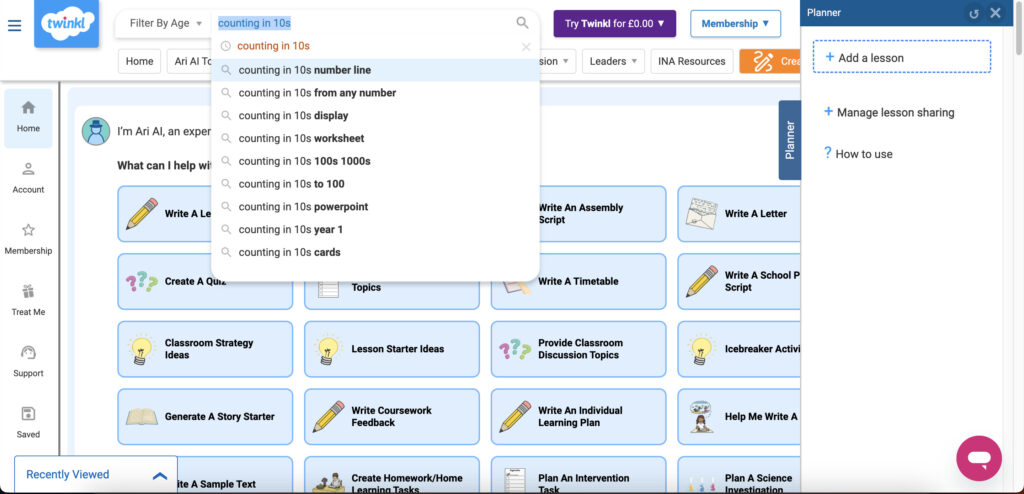
Este apartado en el web Twinkl, resulta bastante confusa como usuario. Pues, aunque la la página tiene un menú desplegable o navbar donde puedes realizar todas las acciones, al presionar en cada uno de ellas, la web no proporciona en ningún momento ningún feedback situacional donde se encuentra, es decir, el usuario en ningún momento sabe en qué subpágina se encuentra.


Tal y como vemos, una pertenece al home del sitio web y otra a la subpágina Ari AI, la cual la plataforma no da ninguna clave de en qué punto de navegación se encuentra el usuario. Con respecto a esta visibilidad, haría falta en todo momento ubicar al usuario, hacerle saber en qué momento de la navegación se encuentra a través de pequeños pop ups, menús o cambios en el navbar que indiquen la ubicación.
Gravedad: 1/5
- Adecuación entre el sistema y el mundo real.
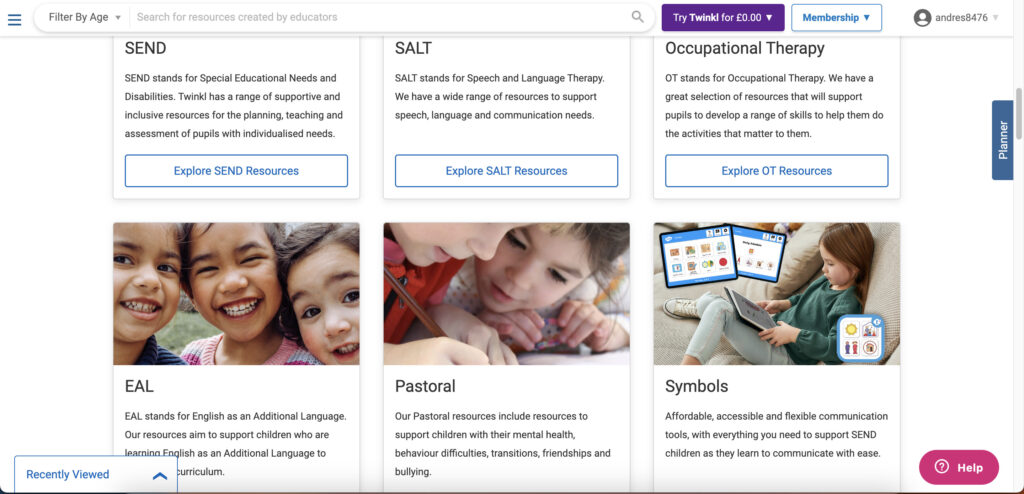
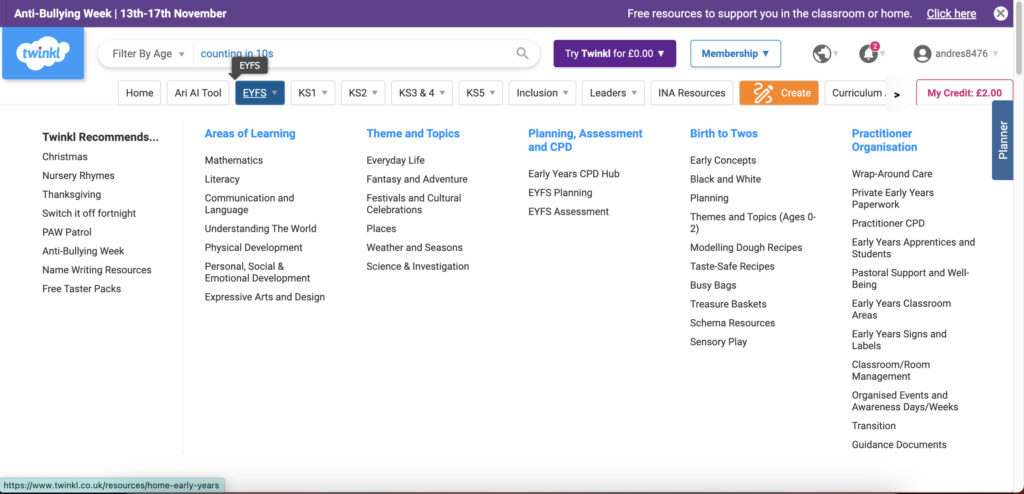
Aunque Twinkl trabaje con muchas áreas educativas que probablemente desconocemos, hace una buena práctica dedicando una página donde se explica las diferentes áreas inclusivas, haciendo aún más específicos los recursos educativos para cada espectro o patología en niños/as.

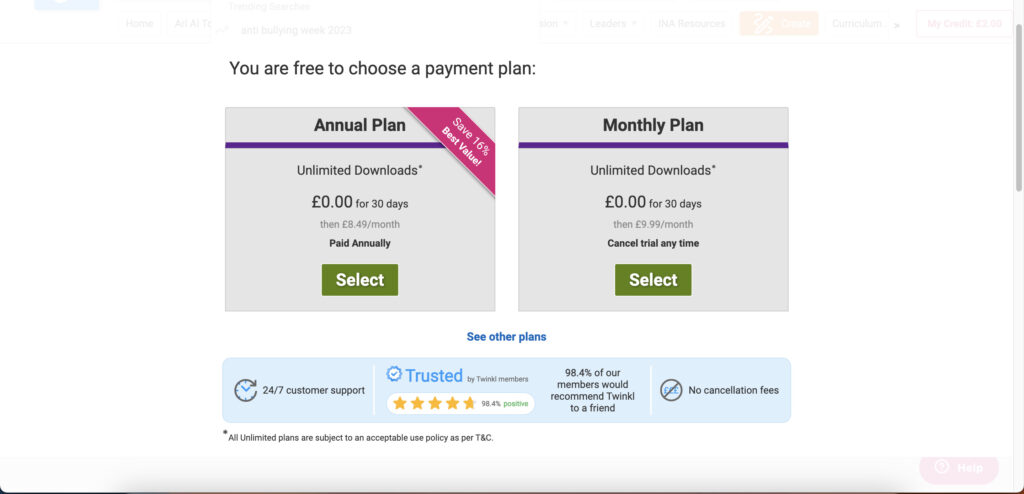
- Libertad y control por parte de la persona usuaria.
Twinkl se trata de una biblioteca que, en principio, puedes acceder a los recursos y descargarlos. Sin embargo, si quieres acceder a recursos más concretos o con diseños que más se adaptan a lo que buscas, debes suscribirte. Una vez clicas en la opción de membership por curiosidad, no hay vuelta atrás, no hay ningún botón que para poder salir de aquella web y poder seguir disfrutando nuestra experiencia gratuita por lo que sería necesario un botón o un menú que ayude al usuario a salir de esa pantalla.

Gravedad: 3/5
- Consistencia y estándares.
En lo referido a este punto, al ser una web cargada de muchos elementos, la ordenación entre estos no queda muy clara, el menú de opciones de la izquierda desaparece y la organización de los elementos difieren en cuanto nos adentramos en una subpágina.
Gravedad: 2/5

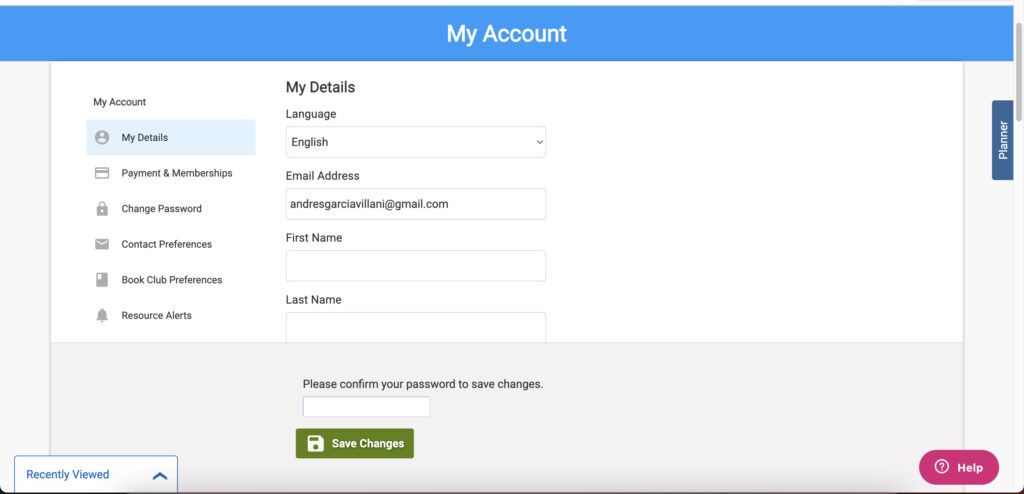
- Prevención de errores.
Al rellenar formularios, Twinkl tiene la buena práctica de ya no solo corregir campo a campo lo que se ha introducido, sino que también al finalizar, para modificar los datos solo deja cambiarlos si se introduce la contraseña de Twinkl como doble verificación.

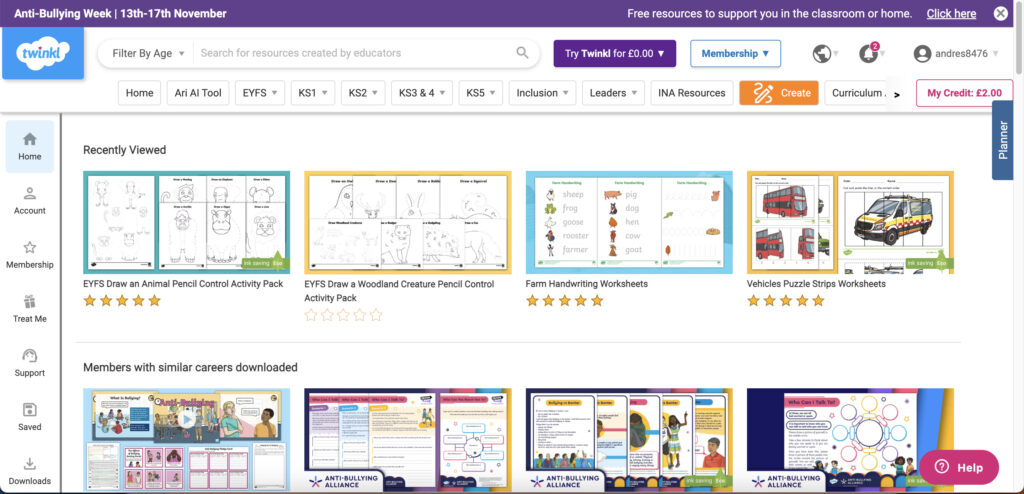
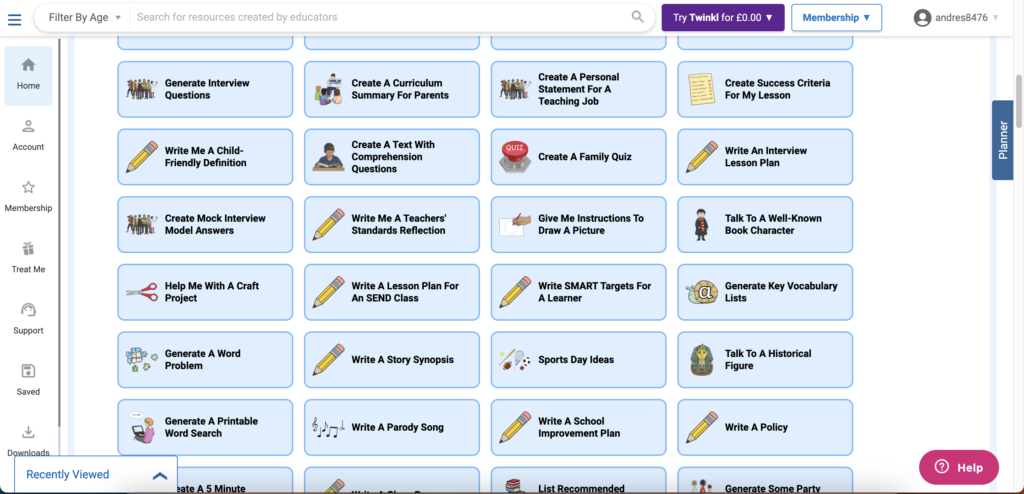
- Reconocimiento antes que recuerdo.
Buena práctica por parte de Twinkl ya que cada menú contiene numerosos apartados en los que podría ayudar a reconocer al usuario a recordar lo que desea buscar. Una forma muy significativa de ayudar al usuario y haciendo un filtrado con muchas especificaciones.

- Flexibilidad y eficiencia en el uso.
Aunque a priori, Twinkl parece una web adaptada a todos los usuarios, los usuarios experimentados o que están suscritos a la plataforma, tienen una forma más espontanea de navegar a través de ella para los nuevos usuarios resulta tediosa. Numerosos pop ups, no poder ubicar bien o diferenciar los recursos gratuitos de los de pago, una web saturada con tantos anuncios que puede llegar a saturar al nuevo usuario. Por tanto, para el nuevo usuario que no se ha registrado, resultará un poco tedioso encontrar recursos, sin lugar a dudas, una mala práctica por parte de la web a la que somete al usuario primero a registrarse y luego a suscribirse.
Gravedad: 5/5

- Diseño estético y minimalista.
Bajo mi percepción de diseño, quizás sea yo muy minimalita pero Twinkl resulta una página web cargante, llena de ventanas emergentes, información, numerosas imágenes que hacen una web con una carga visual bastante llamativa.
Gravedad: 4/5

- Ayuda a las personas usuarias a reconocer y diagnosticar los errores y a recuperarse.
El uso que hago de Twinkl básicamente se reduce a momentos esporádicos cuando tengo que buscar recursos para mi trabajo o ideas para nuevas creaciones y, de momento, no he vivido errores en la web ni fallos en el acceso.
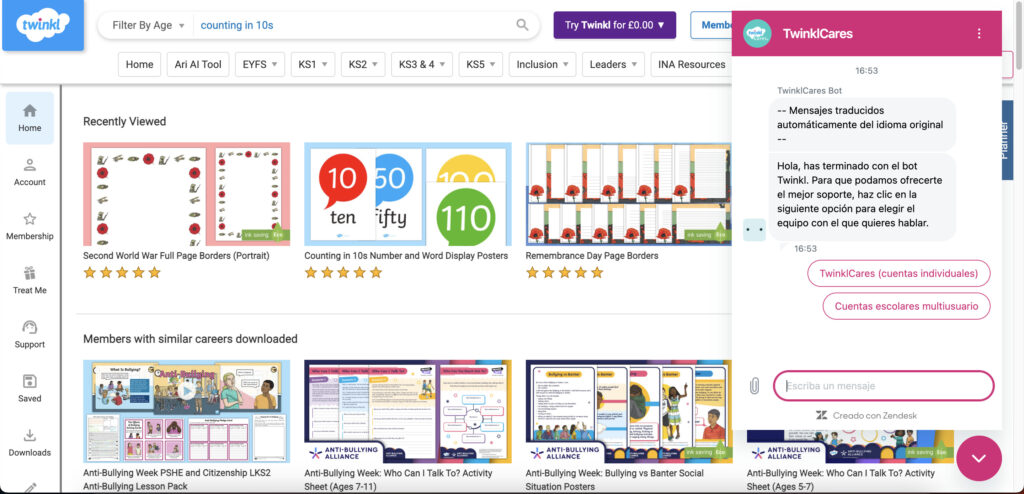
- Ayuda y documentación.
Para finalizar con la evalucion heurística, vemos que Twinkl tiene buena práctica con respecto a ofrecer ayuda al usuario, ya no solo está el simple sistema de “Preguntas frecuentes” sino que también hay un asistente en directo que facilita las tareas.

 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en Reto 2 – Análisis Heurístico – Evaluación de la Usabilidad