En aquest post hi ha un estudi Heurístic sobre l’aplicació web TelegramWeb. S’avaluarà la usabilitat tenint en compte el llistat d’heurístiques de Jakob Nielsen.

Una avaluació heurística basada en el llistat de Jakob Nielsen ens permet observar si s’ha aplicat un disseny usable sobre una aplicació, És important destacar que aquest tipus d’avaluació ha de ser realitzat sobre usuaris reals de l’aplicació i a poder ser que no sigui realitzat per un expert. Amb aquesta avaluació pots observar problemes de la usabilitat de la interfície i en molts casos en veure el problema, n’apareix una solució.
Metodologia
Per poder dur a terme aquesta activitat, s’han generat una sèrie de preguntes, algunes d’elles extretes del llibre «Usabilidad de páginas de inicio. Análisis de 50 sitios Web» escrit per Jakob Nielsen i Marie Tahir. Aquest Llibre es va publicar l’any 2002 i, per tant, ja té uns quants anys, però algunes de les preguntes són perfectament útils en els temps actuals, però com que no avaluem una pàgina web típica sinó que s’avalua una aplicació web, he hagut d’afegir unes preguntes més adequades.
Les preguntes realitzades són les següents:
- Quan s’està descarregant un element multimèdia indica d’alguna manera que tot està funcionant correctament?
- Hi ha algun moment on tinguis la sensació que el sistema s’ha quedat blocat?
- Existeixen elements visuals que li donin una sensació d’interacció basada en el món real?
- S’utilitzen instruccions o enllaços genèrics? (Per exemple: “Fes clic aquí” o “Més”)
- Existeixen opcions que permetin a l’usuari revertir una acció realitzada?
- Existeixen elements visuals considerats estàndards dins la pàgina web que ajudin a acomplir tasques concretes
- S’avisa a l’usuari sempre que s’intenti realitzar una acció que elimini informació no recuperable
- Si s’utilitzen icones identificatives, ajuden l’usuari a reconèixer una classe d’elements de forma immediata? (Per exemple: notícies, agenda…)
- L’àrea de cerca està identificada amb un encapçalament que titula l’opció de cerca?
- Quan un enllaç ha estat visitat abans es diferencia de la resta no visitats?
- La cerca de la informació o dels xats és eficient?
- El text té disseny senzill, limitant l’estil de font i altres formats de text (mida, color…)
- Els elements més importants de la pàgina estan visibles a la seva totalitat sense haver de desplaçar horitzontalment la pantalla?
- S’utilitza un disseny líquid perquè la pàgina s’adapti a les diferents resolucions possibles que pot tenir l’usuari?
- El nom i el logotip tenen una mida raonable i estan en un lloc rellevant? (Superior esquerra)
- S’utilitzen finestres emergents per donar informació important del lloc web?
- Si t’equivoques, hi ha informació sobre com solucionar-ho?
- Existeix un enllaç “contacta amb nosaltres”?, o similar que ofereixi informació de contacte de l’entitat?
- Existeix algun enllaç on es pugui notificar errades del sistema?
I tenen la següent relació amb el llistat heurístic de Jakob Nielsen:
- Visibilitat de l’estat del sistema. (1 i 2)
- Adequació entre el sistema i el món real. (3)
- Llibertat i control per part de l’usuari/ària. (4 i 5)
- Consistència i estàndards. (6)
- Prevenció d’errors. (7)
- Reconeixement abans que record. (8 i 9)
- Flexibilitat i eficiència en l’ús. (10 i 11)
- Disseny estètic i minimalista. (12, 13, 14 i 15)
- Ajuda als/les usuaris/es a reconèixer i diagnosticar els errors i recuperar-se’n. (16 i 17)
- Ajuda i documentació. (18 i 19)
Aquesta eina d’avaluació heurística es pot utilitzar sense la presència d’usuaris, però no diu res sobre la presència d’altres desenvolupadors d’aplicacions, tenint en compte aquest fet, he creat un formulari, l’he contestat jo mateix i l’he distribuït entre 3 experts en crear i dissenyar aplicacions per poder tenir una mostra significativa del que en pensen. Aquests usuaris són de diferents sexes i d’edats entre 20 i 50 anys.
Per veure el formulari, clica aquí
Per veure el full de càlcul amb les respostes clica aquí
Per últim, s’han analitzat les dades i realitzat un informe del resultat.
Informe
S’ha realitzat un estudi de les heuristiques tenint en compte les respostes del formulari i apreciacions personals.
Visibilitat de l’estat del sistema.
Bona pràctica
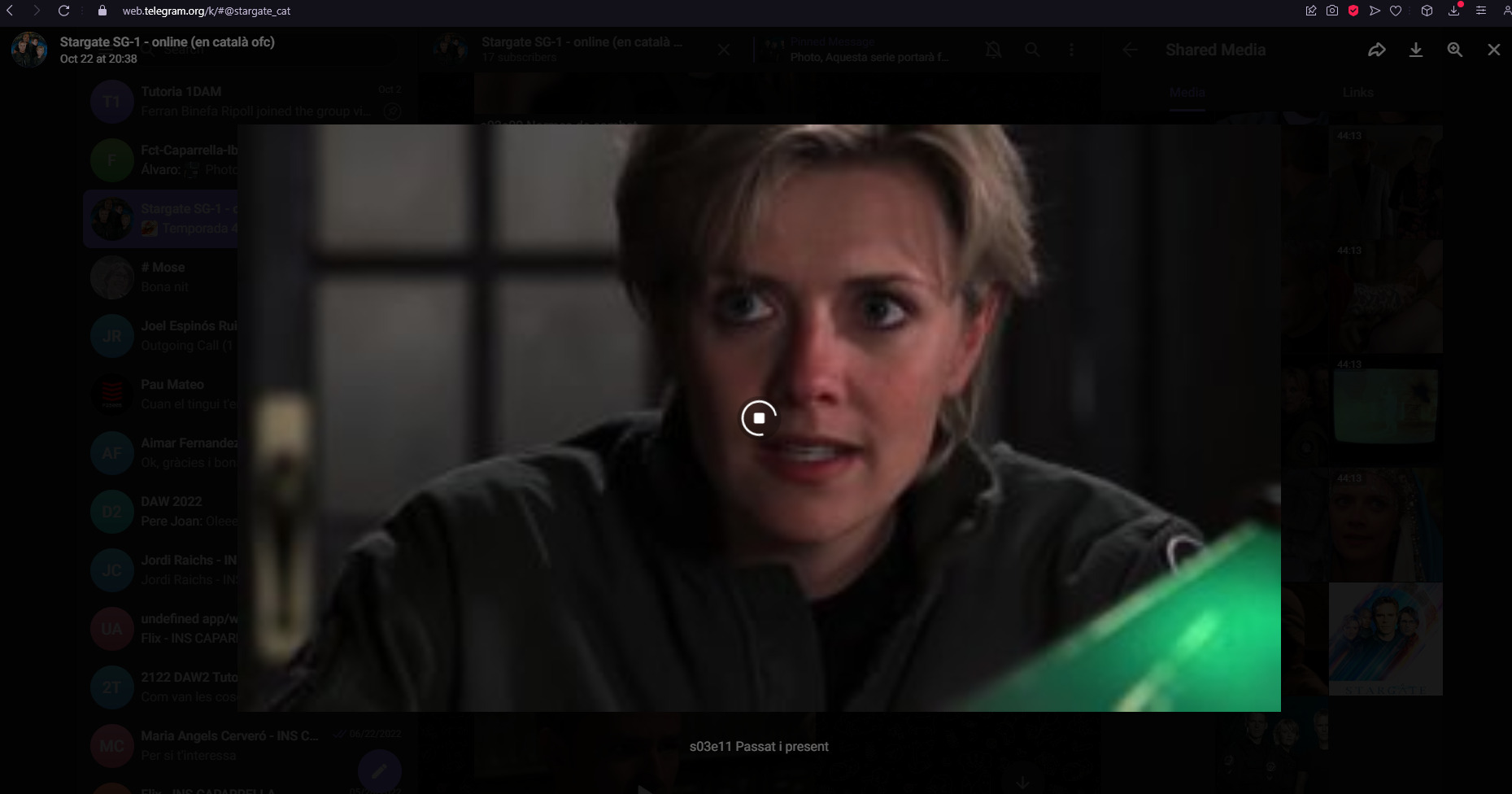
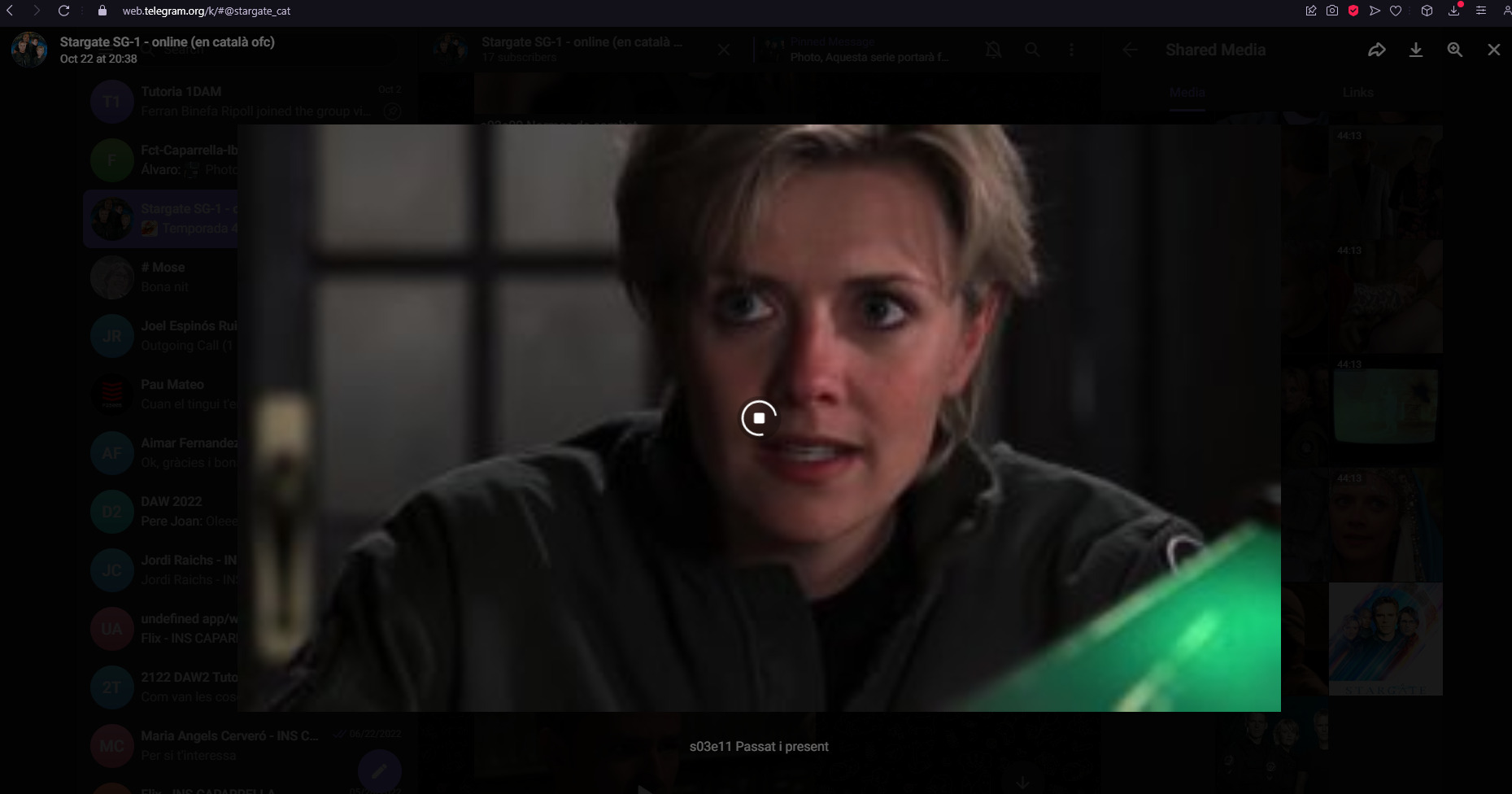
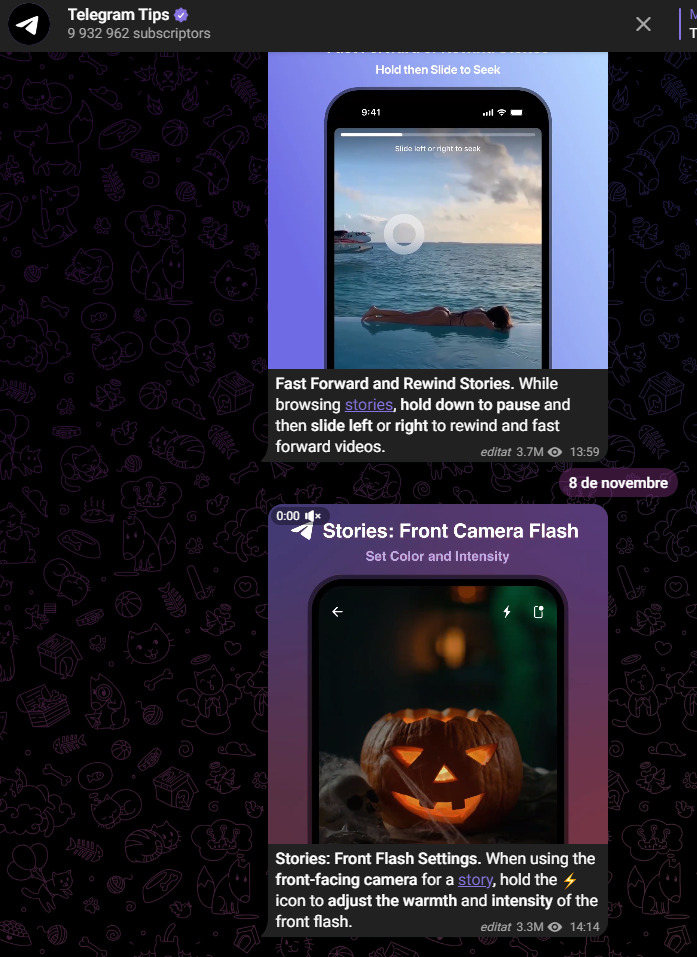
Clarament, és una aplicació on en tot moment es pot veure que el sistema està funcionant, l’únic moment on pot haver-hi problemes es en moment que hi ha un tall en l’internet.
Un moment on es veu molt clar el funcionament és quan està descarregant elements multimèdia, on s’indica el procés de la descàrrega en tot moment.

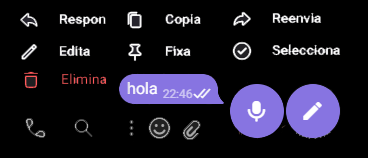
Adequació entre el sistema i el món real.
Bona pràctica
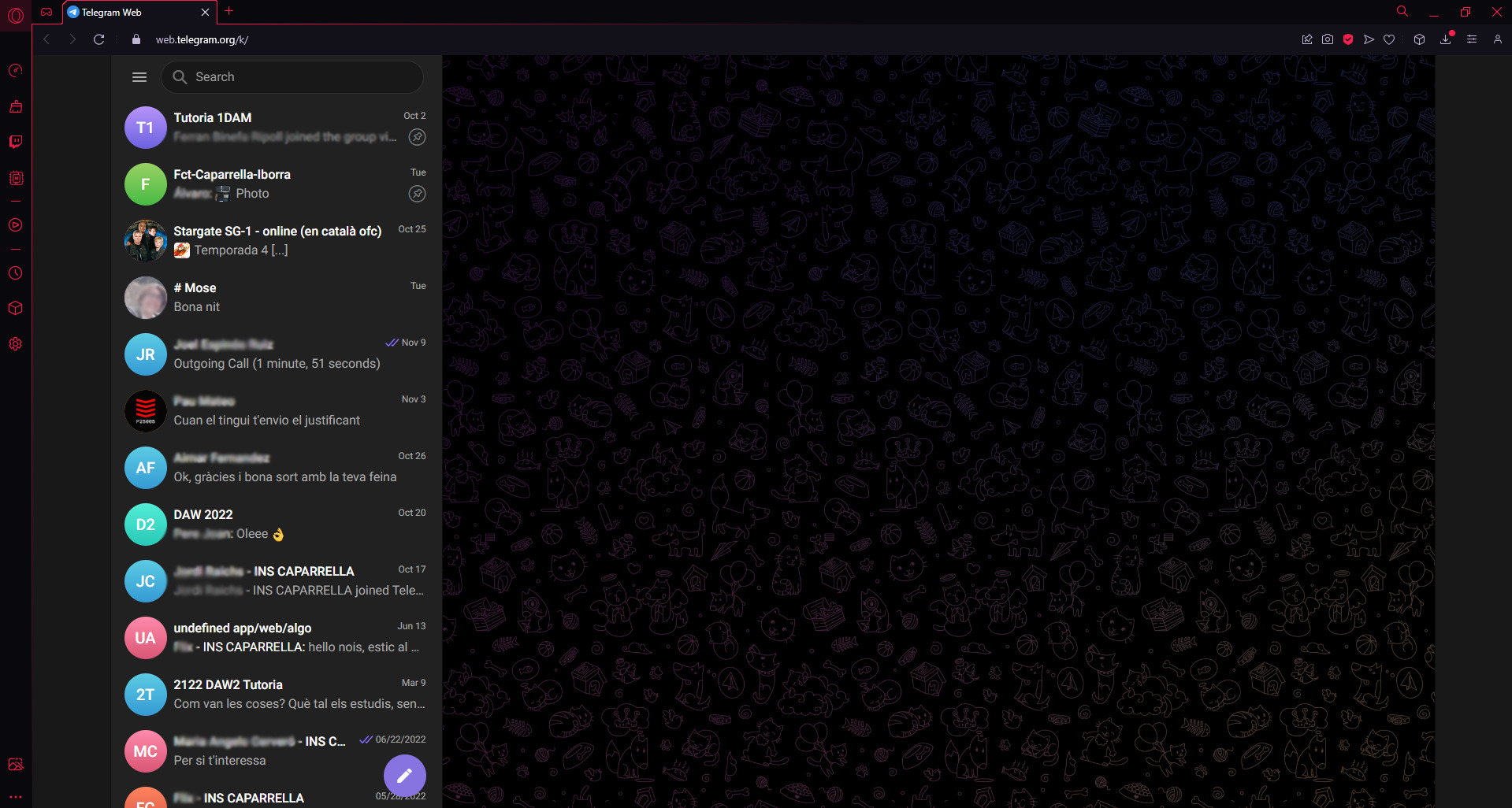
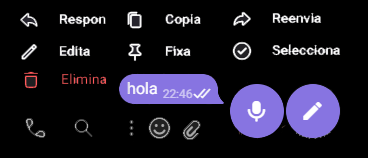
Existeixen elements visuals basats en el món real, com per exemple la icona de cerca (lupa), el micròfon, la xinxeta, el telèfon, el llapis, etc. son tot icones basades en el món real cada icona representa una acció que correspon a elements del món real, per exemple, el micròfon ens permetrà enregistrar un missatge, la lupa ens permetrà cercar informació, etc.
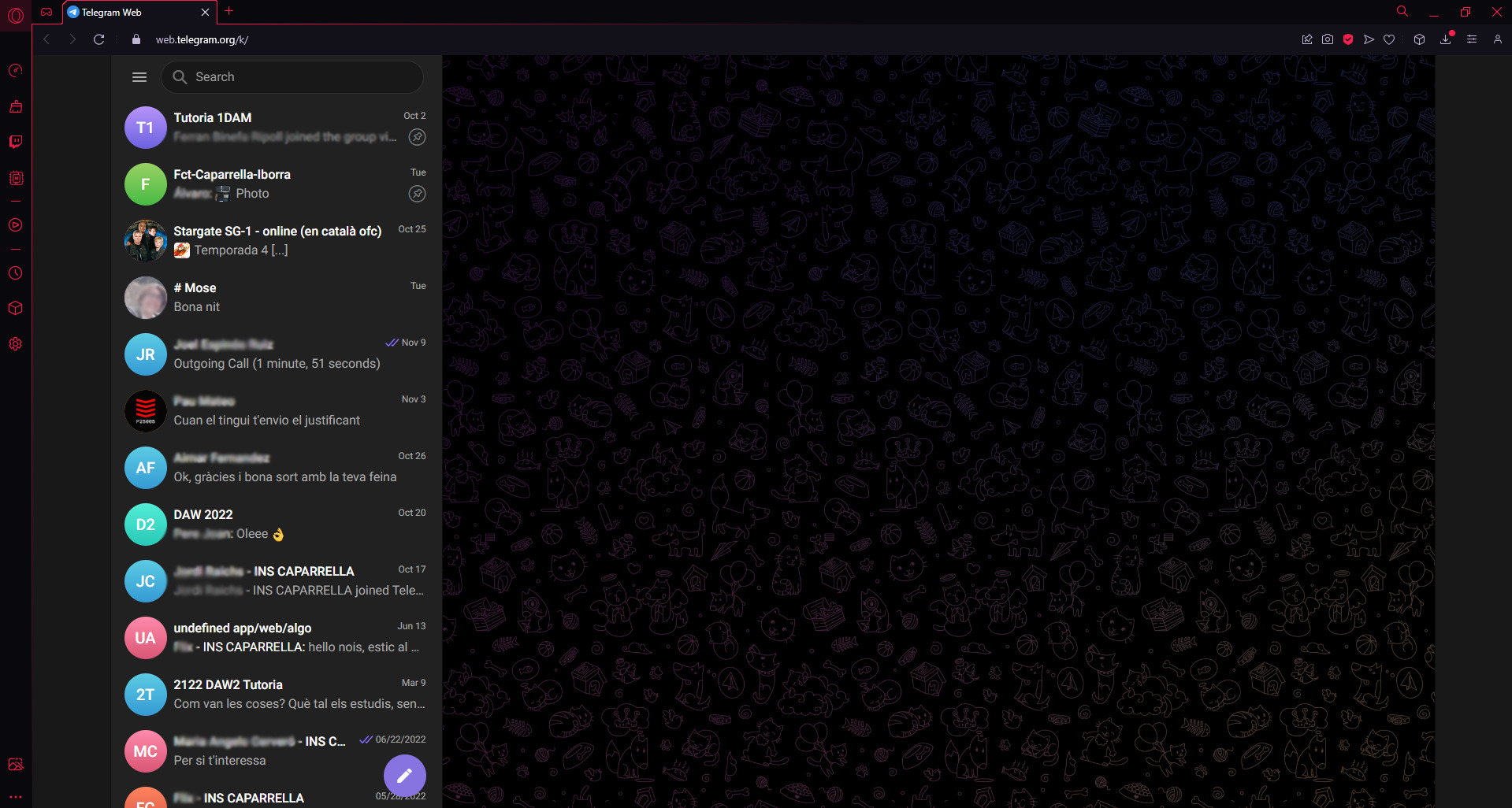
També la forma del xat en si, existeixen xats des de fa força anys i tots segueixen la mateixa forma, al costat esquerre sempre hi ha la llista de persones amb les quals ja has contactat algun cop i a la dreta el xat en si. i els missatges estan emmarcats amb unes formes acabades amb punta com les que et podries trobar en un còmic.

Llibertat i control per part de l’usuari/ària.
Bona pràctica
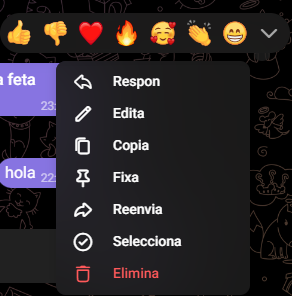
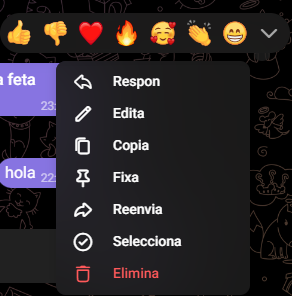
En aquesta part han respost que l’usuari té llibertat per poder navegar de forma correcta mitjançant iconografia i que té el control de la informació que es publica, ja que en qualsevol moment pot editar o esborrar missatges enviats per si mateix i també pot esborrar missatges que ha rebut. També pot arxivar i desarxivar tot un xat sencer, d’aquesta manera pot tenir més organitzat el tauler principal de l’aplicació.

Consistència i estàndards.
Bona pràctica
En aquesta aplicació hi ha molts elements considerats estàndards, com ja s’ha comentat anteriorment, hi ha tota la col·lecció d’icones típiques per interactuar amb l’aplicació. Independentment d’això tot el disseny de l’aplicació està basat en estàndards de facto, l’organització dels xats, les emoticones, les icones, les caixes de text en estil de bafarada típica de còmic, etc.
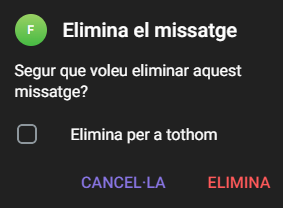
Prevenció d’errors.
Bona pràctica
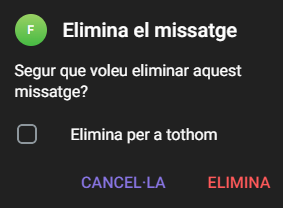
Per posar un bon exemple de prevenció errors d’aquesta aplicació en centrarem en l’acció d’esborrar contingut dels xats o directament esborrar xats sencers, sempre que hi hagi una acció que elimini definitivament informació, apareix un missatge de confirmació d’eliminació.
A part, indiquen clarament amb vermell el botó d’eliminar per evitar qualsevol mena de confusió.

Reconeixement abans que record.
Bona pràctica
En aquesta aplicació, el reconeixement és clau, perquè quan busques un xat en concret, pots basar-te en la imatge de perfil de l’usuari, fet que facilita molt la feina. El problema està en el fet que no tots els usuaris posen una imatge de perfil, però igualment és un molt bon exemple.

També podem tenir com a exemple tot el que ja s’ha comentat anteriorment sobre les icones basades en el món real i que algunes d’elles s’han convertit en estàndards.

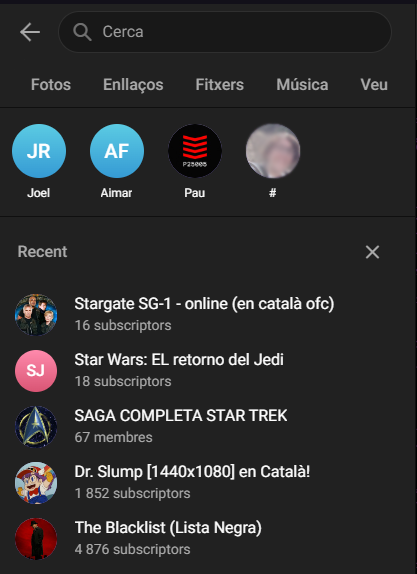
Flexibilitat i eficiència en l’ús.
Bona pràctica
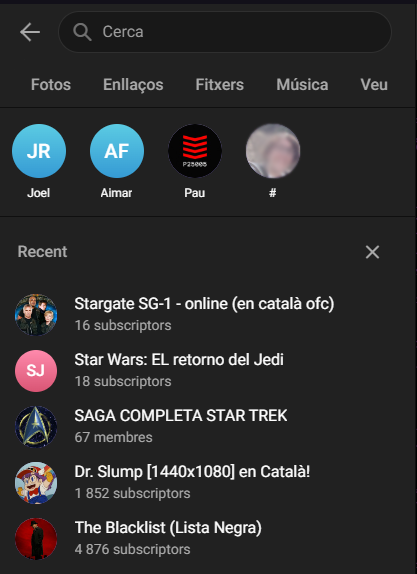
Aquesta aplicació realment és molt flexible i eficaç, i un exemple molt clar és el del cercador, que no només et permet buscar tota mena d’informació i arxius multimèdia als teus xats, sinó que també et permet cercar en canals públics tant si estàs subscrit com si no. A part també emmagatzema les últimes cerques, per tant, facilita molt la cerca repetida d’informació.

Disseny estètic i minimalista.
Bona pràctica
A Telegram es veu clar que quan van dissenyar l’aplicació ho van fer tenint present la facilitat d’ús i per fer-ho tenen molt present el disseny minimalista. Només es veuen les opcions més indispensables per poder interactuar amb l’aplicació, però existeixen menús amagats amb altres opcions a tenir en compte a part de la configuració pròpiament dita. L’aplicació maximitzada dona una màxima prioritat a l’espai del xat, que és la raó de ser de la mateixa aplicació, per tant, és un molt bon exemple d’aquesta heurística.
Però els altres experts i jo coincidim en el fet que no hi ha cap element de logotip, no estaria de menys que aparegués en algun lloc preferiblement a la part superior esquerra. Cert és que l’usuari sap que està utilitzant aquesta aplicació, però segons la nostra opinió hauria d’aparèixer.
Ajuda als/les usuaris/es a reconèixer i diagnosticar els errors i recuperar-se’n
A millorar
Si un usuari s’equivoca i esborra un xat, tot i l’advertiment de confirmació que ja s’ha comentat abans, no hi ha manera de recuperar aquest xat, estaria molt bé que la informació eliminada es quedés en un entorn de «Paperera de reciclatge» i que s’esborrés definitivament al cap de 24h. D’aquesta manera assegures, un 100% d’eficiència pel que fa a control i gestió dels xats.
Ajuda i documentació
A millorar
Existeix un menú amb diferents apartats, un d’ells és un enllaç per reportar problemes de l’aplicació, en clicar-lo obre un fòrum a una web externa on poder reportar el problema detectat. També hi ha un enllaç amb les funcionalitats de Telegram que obre una zona de xat amb informació sobre totes les novetats de Telegram.

Cert és que faria falta un enllaç més extens a la documentació oficial, amb un manual d’usuari multilingüe.




































 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en Heurística vs. Atrapalo.com
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.