R2-Anàlisi heurística
R2-Anàlisi heurística
Introducció

La interfície escollida per fer l’anàlisi heurística de la segona activitat és la xarxa social LinkedIn.
LinkedIn és una xarxa social orientada als professionals i els negocis. El principal propòsit d’aquesta xarxa és posar en contacte i establir col·laboracions entre professionals qualificats. A part, també es poden crear grups d’interès al voltant d’iniciatives o projectes concrets, publicar o buscar llocs de treball.
L’anàlisi es realitzarà des de la seva pàgina web a través de Google Chrome i un ordinador portàtil Asus ZenBook Pro 15.
Metodologia
L’anàlisi heurística es durà a terme a partir dels diferents Principis de Nielsen, i s’avaluarà la usabilitat dels diferents apartats de la web, la seva estructura, disseny, etc., per trobar bons i mals exemples.
En els exemples de mal ús, s’avaluaran de l’1 al 3 segons el grau de gravetat de cada troballa, valorant la freqüència en la qual sorgeix el problema i l’impacte que té ten l’usuari. Es puntuarà de l’1 al 3 seguint els següents criteris:
- 1 – problema poc greu que es pot solucionar ràpidament.
- 2 – problema greu que s’hauria de solucionar.
- 3 – problema molt greu que requereix una solució urgent.
La suma d’aquests punts donarà la puntuació de la troballa i indicarà el nivell de gravetat, amb mínim 2 punts i màxim 6. En l’apartat final, es farà un rànquing de les puntuacions més altes, i per tant amb pitjor usabilitat, i les possibles solucions als errors.
Els 10 principis heurístics de Nielsen
1. VISIBILITAT DE L’ESTAT DEL SISTEMA
El sistema ha de mantenir informat a l’usuari sobre el que està passant en la interfície.
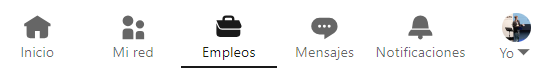
Bona pràctica: Quan l’usuari esta navegant per la web, es ressalta en quin apartat es troba pintant en color negre la icona de la part superior, deixant els altres en gris, i dibuixant una línia negre a sota de la icona.

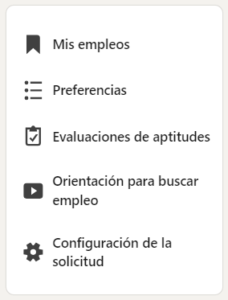
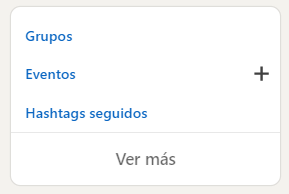
Mala pràctica: Quan l’usuari es troba en l’apartat “empleos”, a la part esquerra de la pantalla li apareix un llistat de diferents opcions a visualitzar (imatge de l’esquerre). En passar el ratolí per sobre, la interfície no indica a l’usuari en quina de totes les opcions té el ratolí, com si ho fa en altres apartats de la plataforma. Això fa que l’usuari no sàpiga si està seleccionant bé o no l’apartat, ja que no se l’informa d’on està.

Freqüència: 1
Impacte: 2
Total: 3
2. ADEQÜACIÓ ENTRE EL SISTEMA I EL MÓN REAL
El sistema ha de parlar l’idioma dels usuaris, amb paraules, frases i conceptes que li siguin familiars, en comptes de termes orientats al sistema.
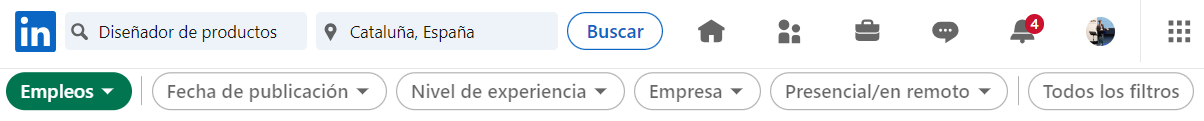
Bona pràctica: Les icones que hi ha a la part superior de la pantalla, donen suport i complementen al text que hi ha sota seu. A part, les icones són les “típiques” que s’utilitzen, i segurament l’usuari ja haurà interactuat amb elles en altres interfícies.
![]()
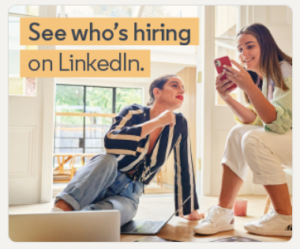
Mala pràctica: Normalment, apareix un anunci d’alguna cosa de la web en anglès. Considero que no tothom que utilitza LinkedIn ha de saber anglès, per tant, hi podria haver gent que no entengués l’anunci i es frustres.

Freqüència: 1
Impacte: 1
Total: 2
3. LLIBRETAT I CONTROL PER PART DE LA PERSONA USUÀRIA
Els usuaris poden elegir funcions per error i necessitaran una sortida d’emergència clarament marcada per sortir d’ella.
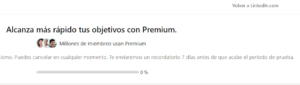
Bona pràctica: Si l’usuari clica per error l’opció de crear-se un compte Premium, li apareixerà l’opció de tirar enrere a dalt a la dreta.

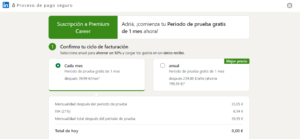
Mala pràctica: Quan l’usuari està pagant la subscripció Premium no pot tirar enrere a partir de LinkedIn, sinó que ho ha de fer des de la fletxa de l’ordinador i pestanya per pestanya.

Freqüència: 1
Impacte: 2
Total: 3
4. CONSISTÈNCIA I ESTÀNDARDS
Els usuaris no haurien de qüestionar-se si accions, situacions o paraules signifiquen en realitat una mateixa cosa, o si segueixen les convencions establertes.
Bona pràctica: En la secció “empleos” l’usuari compta amb funcions o interaccions que ja són molt conegudes gràcies a altres plataformes com les xarxes socials. Un exemple d’ell és l’opció de guardar un element, que acostuma a aparèixer sempre de la mateixa forma.

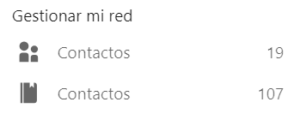
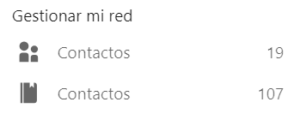
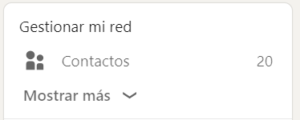
Mala pràctica: En l’apartat de “Gestionar mi red” apareixen un llistat de diferents grups. Entre ells hi ha repetit dos cops el grup “contactos” però cada ún d’ell amb una icona diferent. Això pot generar molta confusió a l’usuari al no saber a quin dels dos ha de clicar.

Freqüència: 2
Impacte: 2
Total: 4
5. PREVENCIÓ D’ERRORS
El disseny ha de preveure a l’usuari de possibles errors eliminant condicions que el portin a això, o donant opcions de confirmació abans de dur a terme l’acció.
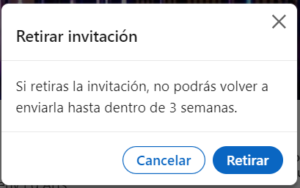
Bona pràctica: Si l’usuari està navegant pel perfil d’un membre de LinkedIn i per error clica a “retirar invitació”, li apareixerà una notificació avisant de les conseqüències que tindrà si decideix retirar-la.

Mala pràctica: A l’hora d’acceptar sol·licituds, si l’usari clica “Acceptar” per error, aquesta s’acceptarà automàticament, ja que l’usuari no rebrà cap notificació de confirmació. Seria necessari que la web t’envies un missatge per saber si vols confirmar l’acció.


Freqüència: 1
Impacte: 1
Total: 2
6. RECONEIXAMENT ABANS QUE RECORD
El disseny hauria de disminuir la carga cognitiva de l’usuari en proveir elements, funcionalitats i opcions visibles i recognoscibles. D’aquesta manera, l’usuari no ha de recordar informació en transitar d’una part de la interfície a una altra.
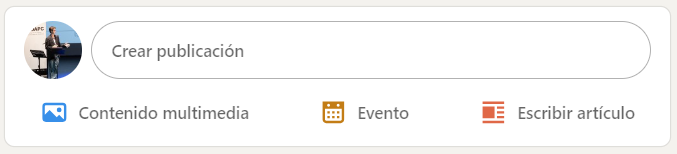
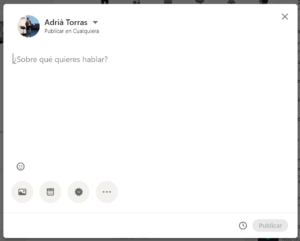
Bona pràctica: En l’apartat de “crear publicación”, l’usuari té tres funcions secundàries (contingut multimèdia, esdeveniment i escriure article). Aquestes tres funcions estan senyalitzades amb un icona i acompanyades d’un text, que sense aquest, a l’usuari li costaria entendre per a que serveix cada funció.

Mala pràctica:En l’apartat de “Gestionar mi red” apareixen un llistat de diferents grups. Entre ells hi ha repetit dos cops el grup “contactos” però cada un d’ell amb una icona diferent. Aquesta repetició del nom farà que l’usuari hagi de recordar què és cada apartat, portant-lo a una possible equivocació a l’hora de seleccionar-lo.

Freqüència: 2
Impacte: 3
Total: 5
7. FLEXIBILITAT I EFICIÈNCIA D’ÚS
El disseny ha de permetre que els usuaris experts puguin realitzar amb major rapidesa certes accions a través de dreceres, i que els sistemes puguin personalitzar-se segons les necessitats i accions més utilitzades.
Bona pràctica: És important que l’usuari pugui filtrar la cerca de feina segons el tipus de feina, la data de publicació, la ubicació, el nivell d’experiència, etc. És per això que LinkedIn ofereix tots aquests filtres als usuaris.

Mala pràctica: Moltes funcions més avançades queden amagades a simple vista, fet que pot dificultat la seva cerca per part de l’usuari al no saber on es troba l’apartat que vol utilitzar.


Freqüència: 2
Impacte: 2
Total: 4
8. DISSENY ESTÈTIC I MINIMALISTA
Els diàlegs no han de contenir informació irrellevant o puc útil.
Bona pràctica: Al perfil de l’usuari, a l’apartat de “Educación”, si l’usuari té bastants títols no apareixen tots, sinó que només surten els dos més recents i la resta queden guardats. Per veure’ls, s’ha de clicar a “Mostrar todos los estudios (4)”, però si no es volen veure, la pàgina web no queda sobrecarregada.

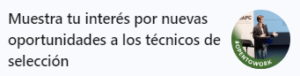
Mala pràctica: Quan un usuari es posa de perfil el hastag #OPENTOWORK és perquè esta buscant feina, i d’aquesta manera, està indicant a les empreses que està obert a treballar. El problema és que es costa molt de veure el que posa i embruta molt la fotografia de perfil de l’usuari.

Freqüència: 2
Impacte: 2
Total: 4
9. AJUDA A LES PERSONES USUÀRIES A RECONÈIXER I DIAGNOSTICAR ELS ERRORS I RECUPERAR-SE’N
El disseny ha de permetre que els usuaris experts puguin realitzar amb major rapidesa certes accions a través de dreceres, i que els sistemes puguin personalitzar-se segons les necessitats i accions més utilitzades.
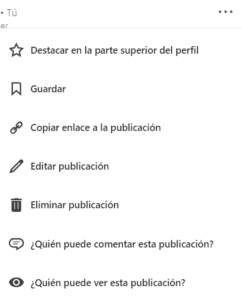
Bona pràctica: Si l’usuari fa una publicació i després s’adona que hi ha algun error, la pot editar o eliminar. És important oferir aquestes solucions a l’usuari, i que sempre pugui modificar les publicacions que ha fet.

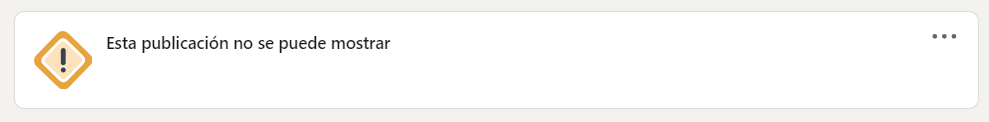
Mala pràctica: L’usuari vol accedir a un link però a l’obrir-se li surt un missatge que li informa que la publicació no es pot mostrar. Fins aquí seria una bona pràctica, però el que li fa ser una mala pràctica és que no li ofereix cap opció per tornar enrere, simplement apareix aquest missatge i ja està.

Freqüència: 2
Impacte: 3
Total: 5
10. AJUDA I DOCUMENTACIÓ
El sistema ha de proveir a l’usuari amb documentació sobre el funcionament i sobre com completar les tasques.
Bona pràctica: Quan l’usuari vol publicar un post la web li fa una pregunta suggerint sobre què vol parlar, i també li indica a on ha de clicar si vol afegir alguna foto o emoji. Així com a on ha de clicar per publicar el post.

Mala pràctica:Si l’usuari té un dubte pot clicar a “Centro de ayuda”, que el portarà a una web externa de LinkedIn. En la web, podrà veure respostes a preguntes que l’aplicació ja té fetes, però no hi ha cap xat per poder parlar amb un ajudant.

Freqüència: 2
Impacte: 3
Total: 5
Classificació per gravetat i propostes de millora
PROBLEMA |
GRAVETAT |
SOLUCIÓ |
| Ajuda a les persones usuàries a reconèixer i diagnosticar els errors i recuperar-se’n
La web no permet a l’usuari tornar enrere si entra en un link que ja no existeix. Només apareix un missatge que informa que la publicació no es pot veure, però no li dona cap opció de tornar enrere o visitar un altre apartat. |
5/6 | La pàgina web li hauria d’oferir la possibilitat de tornar a la pàgina d’inici o tirar enrere. També seria molt destacable que se li oferís visualitzar altres apartats, perfils o articles semblants i que li puguin agradar a l’usuari. |
| Reconeixement abans que record
En l’apartat de “Gestionar mi red” apareixen dos grups amb el mateix nom. Això fa que l’usuari hagi de recordar què és cada grup, ja que no ho pot reconèixer a simple vista. |
5/6 | S’haurien de canviar els noms del grups perquè fos més clar per l’usuari i que a simple vista pogués veure per a que serveix cada grup. |
| Ajuda i documentació
Si l’usuari té algun dubte no té l’opció de parlar amb cap ajudant en directe, sinó que pot enviar un correu o buscar si el seu dubte ja l’ha preguntat algú i per tant, ja està la solució publicada. |
5/6 | Seria interessant que hi hagués una manera de contactar amb els serveis d’ajuda més ràpidament, incloent un xat per fer preguntes, que milloraria l’experiència de l’usuari amb la pàgina web. |
| Flexibilitat i eficiència d’ús
Molts funcions més avançades queden amagades a simple vista, fet que pot dificultat la seva cerca per part de l’usuari al no saber on es troba l’apartat que vol utilitzar. |
4/6 | Les funcions haurien de ser visibles de forma fàcil per l’usuari. La interfície ha d’oferir a simple vista les principals funcions que l’usuari pot fer. |
| Disseny estètic i minimalista
Molts perfils tenen la icona de #Opentowork en la seva fotografia. Aquesta icona sobrecarrega molt la imatge i normalment, costa molt de llegir el que posa en el text. |
4/6 | Una possible solució seria que la icona estigués per fora del cercle de la imatge, deixant així lliure la foto i permetent a l’usuari llegir bé la frase #Opentowork. |
| Consistència i estàndards
En l’apartat de “Gestionar mi red” apareixen un llistat de diferents grups. Entre ells hi ha repetit dos cops el grup “contactos” però cada ún d’ell amb una icona diferent. Això pot generar molta confusió a l’usuari al no saber a quin dels dos ha de clicar. |
4/6 | És necessari que es canviïn els només dels grups, per així evitar confusions i qüestionaments de l’usuari de si ha de clicar un grup o l’altre. |
 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en R2-Anàlisi heurística
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.